js
-
灵沐V3.01微信资源类小程序源码-支持流量主
源码简介灵沐V3.01微信资源类小程序源码-支持流量主。支持微信QQ抖音的版本,它是全局的UI设计升级,功能还是主打资源下载激励视频变现,Doc文档模式(可适用于文章),Docs和资源关联以及广告位,个人中心广告,文章列表?标识,列表分享打开数据错误,视频广告展示错误以及层级塌陷,列表返回数据叠加,取消小程序标题栏高斯模糊,个人中心UI页面,用户登录逻辑。1.发布源码之后我们只需要将源码解压,将小程序源码导入微信开发工具utils/http.js修改域名信息下载地址https://lx6.lanzoul.com/i...
-
zblog微信小程序设置及使用说明
介绍:zblog微信小程序是基于zblog后端进行搭建的小程序,依赖zblog微信小程序插件,使用前请在应用商店下载安装zblog微信小程序插件。安装说明:安装并启用插件,配置小程序信息,优先配置Appid与AppSecret;开启api,网站设置--API设置--启用API协议--保存;小程序注册+认证+微信开发者工具下载安装,然后配置微信开发者平台,这里不会可以百度搜索教程;打开微信开发者工具,导入项目,不要勾选云开发;修改project.config.json文件的第46行appid,修改为你的appid;修...
-
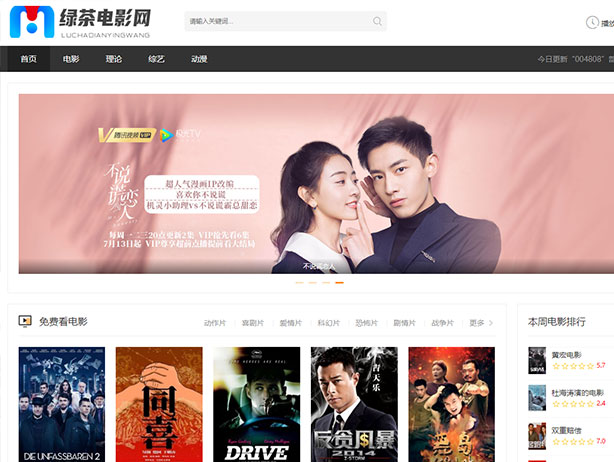
绿茶影视内容站群-明王优化版吸粉视频站群-轻量级CMS站群
简介:绿茶影视内容站群-明王优化版引流视频站群-轻量级CMS站群,视频电影等行业专用引流精品站群,绿茶影视站群为独立站群系统(无需依托CMS),独立的整篇电影内容优化内容库(拒绝句子拼凑),模板自适应PC端和移动端,流量一起做!说明:0、内容页调用独立的整篇电影剧情内容优化(主要基于你的txt文本内容,也可以句子拼凑)1、绿茶影视站群无需后台,也不需要和别的程序对接2、是一个大哥根据视频行业来优化的3、有首页、列表页、视频播放文章页,不是只有一个单独的内容页,有列表页!4、可自定义url访问后缀(html、shtm...
-
ajax回调函数局部变量如何全局变量赋值
原因是因为ajax默认是异步请求,返回的值只能在内部使用, 我们可以将异步请求修改为同步: Java asyncfalse //同步请求 ,默认是true异步请求 使用 window 对象。你可以给 window 对象添加一个属性来存储 AJAX 请求返回的数据,例如: Java $ajaxurl 'your-url'asyncfalse //同步请求 succes...
-
JS判断是安卓手机还是IOS手机或是电脑端
JS最新最好用的判断,判断是安卓还是苹果手机,还是电脑,如果需要放宽安卓判断自行删减下就行 小白笔记本,大佬勿喷...防止自己以后忘记了 需要用到的时候 JavaScript script alertequipment function equipment var prnavigatorplatform var uanavigatoruserAgent if/Win/itestpr /Mac/itestpr return"电脑" //Mac 苹果笔记本 else if...
-
jquery $(document).ready() 与window.onload的区别
Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,不过与window.onload方法还是有区别的。 1.执行时间 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。 $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕。 2.编写个数不同 window.onload不能同时编写多个,如果有多个windo...
-
PHP和JS的AES相互加解密方法(CryptoJS)
累了一天了,话不多说了,直接上代码自行理解吧 HTML(index.html)代码: Java DOCTYPE html html lang"en" head meta charset"UTF-8" titlePHP和JS的AES相互加解密方法CryptoJS 歆梦资源网title script src"https://cdn.bootcss.com/crypto-js/3.1.9-1/crypto-js.min.js"script...
-
大陆、港澳台身份证、护照、军官证的正则表达式
前端验证大陆、港澳台身份证、护照、军官证号码的合法性。 初步整理了一下各个验证的正则表达式,如有错误请大家指出,谢谢! js选项选择某个后根据值调用switch循环,这个怎样实现?????? switch里面的值就是 身份证,护照,军官证。 。 。 这些值啊,感觉你这些都写好了都要是不喜欢用正则表达式,完全可以使用js控制:<a>身份证</a> <a>护照</a><script>function setVa...